Como criar interfaces de usuário com o Appsmith
Neste artigo, vamos ensinar como criar e personalizar interfaces de usuário utilizando os recursos disponíveis no Appsmith.

Se você já desenvolveu algum tipo de software, sabe que a criação de interfaces de usuário é uma das tarefas mais importantes e desafiadoras.
Afinal, a interface é a ponte entre o usuário e o software, e uma interface mal projetada pode tornar a experiência do usuário confusa e frustrante.
Felizmente, existem ferramentas que podem facilitar bastante o processo de criação de interfaces de usuário. Uma dessas ferramentas é o Appsmith, uma plataforma de código aberto que permite criar e personalizar interfaces de usuário com facilidade.
Ao final deste artigo, vou apresentar conceitos básicos do Appsmith, como criar e personalizar widgets, como interagir com dados e como publicar e compartilhar sua interface de usuário utilizando os recursos disponíveis no Appsmith.
Conceitos básicos do Appsmith
O Appsmith é uma plataforma de código aberto que é executado em um navegador da web e oferece uma ampla variedade de widgets que podem ser arrastados e soltos na interface do usuário com uma interface intuitiva e fácil de usar que permite criar e editar projetos sem a necessidade de escrever código.
No entanto, se você tiver conhecimentos em programação, pode usar o Appsmith para criar projetos ainda mais avançados ou até mesmo criar novos widgets para o Appsmith.
Alguns dos recursos disponíveis no Appsmith incluem:
- Biblioteca de widgets: uma ampla variedade de widgets que podem ser usados para criar interfaces de usuário personalizadas;
- Editor de layout: permite definir o layout da interface do usuário;
- Editor de estilo: permite personalizar a aparência dos widgets;
- Editor de formulário: permite criar e personalizar formulários;
- Editor de tabela: permite criar e personalizar tabelas;
- Editor de consultas: permite extrair dados de fontes externas.
Ao criar um novo projeto no Appsmith, você pode escolher um modelo de projeto existente ou criar um projeto em branco. Depois de criar o projeto, você pode começar a adicionar widgets na interface do usuário.
Criação de interfaces de usuário
Agora que você já conhece os conceitos básicos do Appsmith, vamos aprender como criar e personalizar interfaces de usuário.
Adicionando widgets na interface do usuário
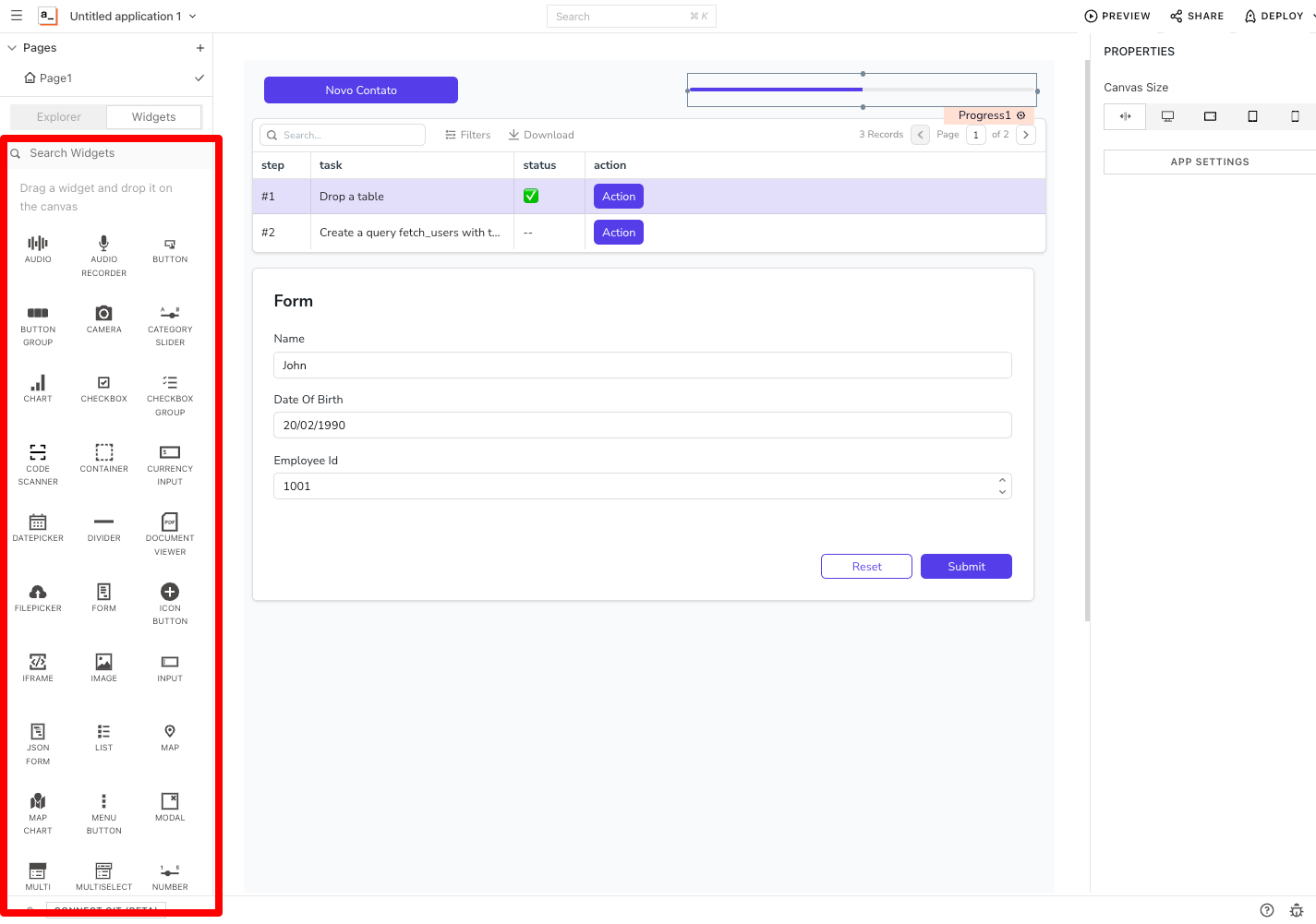
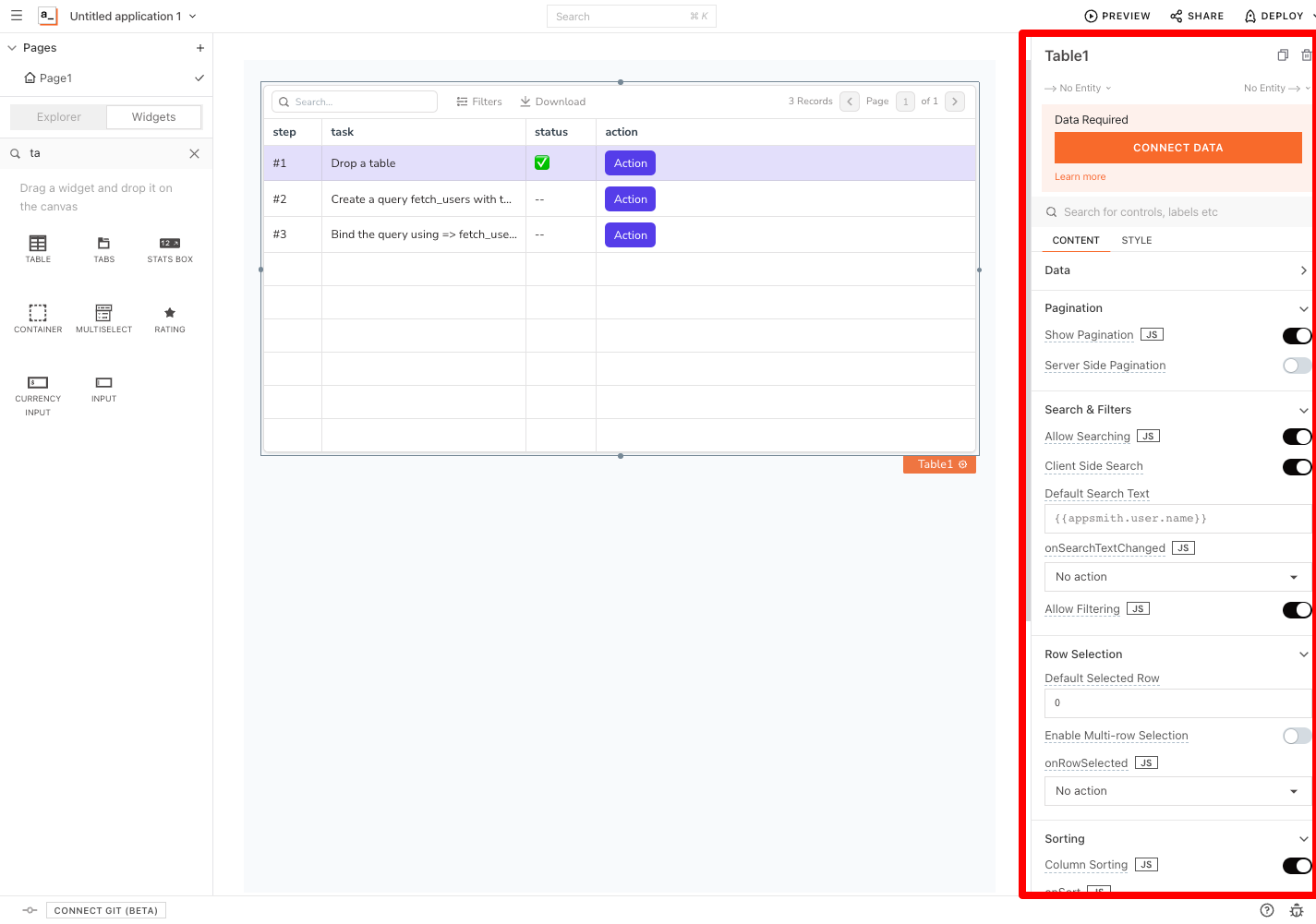
Para adicionar um widget na interface do usuário, basta arrastar e soltar o widget na tela. Os widgets disponíveis no Appsmith incluem botões, caixas de texto, menus, tabelas e muito mais, como pode ser visto na imagem abaixo:

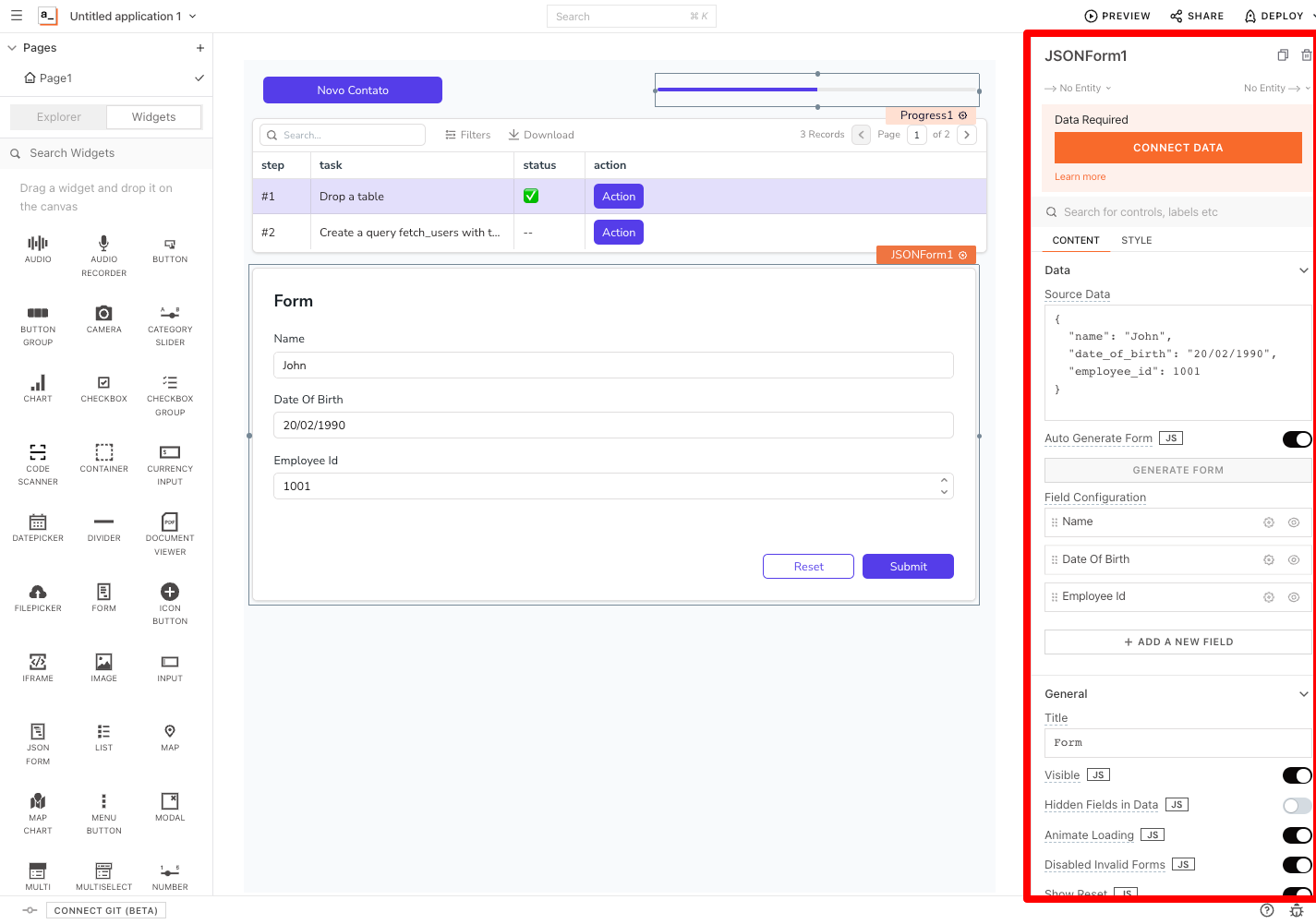
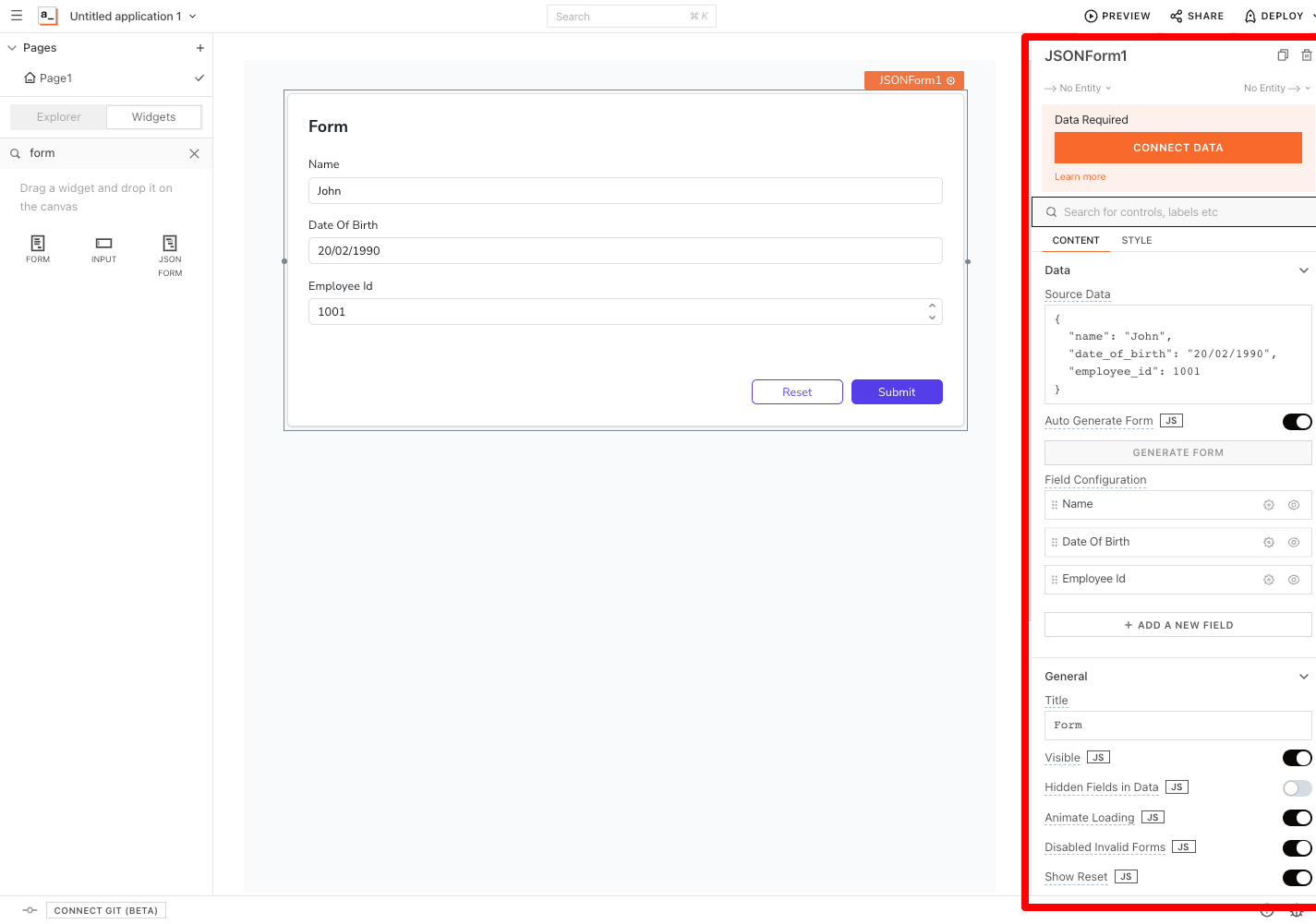
Para editar as propriedades de um widget, basta clicar no widget e selecionar a opção "Editar propriedades". Nesse menu, você pode personalizar a aparência do widget, definir ações a serem realizadas quando o usuário interagir com o widget e muito mais. Veja a imagem abaixo:

Definindo o layout da interface do usuário
O Appsmith oferece um editor de layout que permite definir o layout da interface do usuário. O editor de layout funciona como uma grade na qual você pode posicionar os widgets.
Para usar o editor de layout, basta clicar no botão "Editor de layout" na barra de ferramentas do Appsmith. Depois, é só arrastar e soltar os widgets na grade.

Você também pode definir a largura e a altura dos widgets, bem como a distância entre eles.
Criando e personalizando formulários e tabelas
O Appsmith também oferece um editor de formulário que permite criar e personalizar formulários. Com o editor de formulário, você pode definir campos de entrada, botões de envio, validações e muito mais.
Para usar o editor de formulário, basta arrastar e soltar o widget "Formulário" na interface do usuário. Depois, é só adicionar os campos de entrada desejados e definir as opções de configuração.

Já o editor de tabela permite criar e personalizar tabelas. Com o editor de tabela, você pode definir o número de colunas e linhas, definir as células da tabela, adicionar cabeçalhos, filtros e muito mais.

Personalizando a aparência dos widgets
O Appsmith oferece um editor de estilo que permite personalizar a aparência dos widgets. Com o editor de estilo, você pode definir cores, fontes, tamanhos, bordas e muito mais.
Para usar o editor de estilo, basta clicar no widget que você deseja editar e selecionar a opção "Editar estilo". Nesse menu, você pode personalizar a aparência do widget de acordo com suas preferências.
Interação com dados
O Appsmith também permite interagir com dados. Para interagir com dados, você pode conectar a interface de usuário a fontes de dados externas e usar consultas para extrair dados dessas fontes.
Conectando a interface de usuário a fontes de dados externas
O Appsmith permite conectar a interface de usuário a fontes de dados externas, como bancos de dados, APIs e outros serviços.
Para conectar a interface de usuário a uma fonte de dados externa, basta adicionar um widget de consulta na interface do usuário e definir a conexão com a fonte de dados externa.
Usando consultas para extrair dados de fontes externas
Depois de conectar a interface de usuário a uma fonte de dados externa, você pode usar consultas para extrair dados dessa fonte. As consultas podem ser escritas em SQL ou em outras linguagens, dependendo da fonte de dados externa.
O Appsmith oferece um editor de consultas que permite escrever consultas de forma fácil e rápida. Para usar o editor de consultas, basta adicionar um widget de consulta na interface do usuário e definir a consulta desejada.
Exibindo dados em tabelas e gráficos
Depois de extrair dados de fontes externas, você pode exibir esses dados na interface do usuário. O Appsmith oferece widgets de tabela e gráfico que permitem exibir dados de forma fácil e personalizada.
Para exibir dados em uma tabela, basta adicionar um widget de tabela na interface do usuário e definir as colunas da tabela. Já para exibir dados em um gráfico, basta adicionar um widget de gráfico na interface do usuário e definir as séries de dados desejadas.
Publicação e compartilhamento
Depois de criar e personalizar sua interface de usuário, você pode publicar e compartilhar seu projeto com outras pessoas. O Appsmith oferece diferentes opções de publicação e compartilhamento, incluindo a exportação do projeto para diferentes plataformas e a configuração da segurança do projeto.
Exportando o projeto para diferentes plataformas
O Appsmith permite exportar seu projeto para diferentes plataformas, como a web, desktop e mobile. Para exportar seu projetopara uma dessas plataformas, basta selecionar a opção desejada no menu "Exportar" do Appsmith e seguir as instruções.
Compartilhando a interface de usuário com outros usuários
O Appsmith também permite compartilhar sua interface de usuário com outros usuários. Para compartilhar sua interface de usuário, basta gerar um link de compartilhamento no menu "Compartilhar" do Appsmith e enviar esse link para outras pessoas.
Configurando a segurança do projeto
Por fim, o Appsmith oferece recursos de segurança que permitem proteger seu projeto de acessos não autorizados. Você pode configurar autenticação de usuário, controle de acesso e outras medidas de segurança para proteger seu projeto.
Conclusão
A criação de interfaces de usuário eficientes e personalizadas é fundamental para o sucesso de qualquer projeto de software. O Appsmith é uma ferramenta poderosa que permite criar e personalizar interfaces de usuário de forma fácil e rápida.
Neste artigo, aprendemos os conceitos básicos do Appsmith e como criar e personalizar interfaces de usuário utilizando seus recursos. Aprendemos como adicionar widgets na interface do usuário, como definir o layout da interface, como criar e personalizar formulários e tabelas, como interagir com dados e como publicar e compartilhar sua interface de usuário.
Esperamos que este artigo tenha sido útil para você e que tenha aprendido a criar interfaces de usuário eficientes e personalizadas com o Appsmith. Lembre-se de que a prática é fundamental para dominar o Appsmith e criar interfaces de usuário incríveis. Boa sorte!
Conheça o Autor
Cursos de Appsmith em Destaque
Somente para Assinantes
Consumindo API com Appsmith (Gerenciador Evolution)Nesse curso você irá aprender a consumir API HTTP com o Appsmith desenvolvendo um Gerenciador para a Evolution API
Somente para Assinantes
Fundamentos do AppsmithNesse curso você irá conhecer os componentes fundamentos do Appsmith para criação de aplicativos lowcode